Introduction
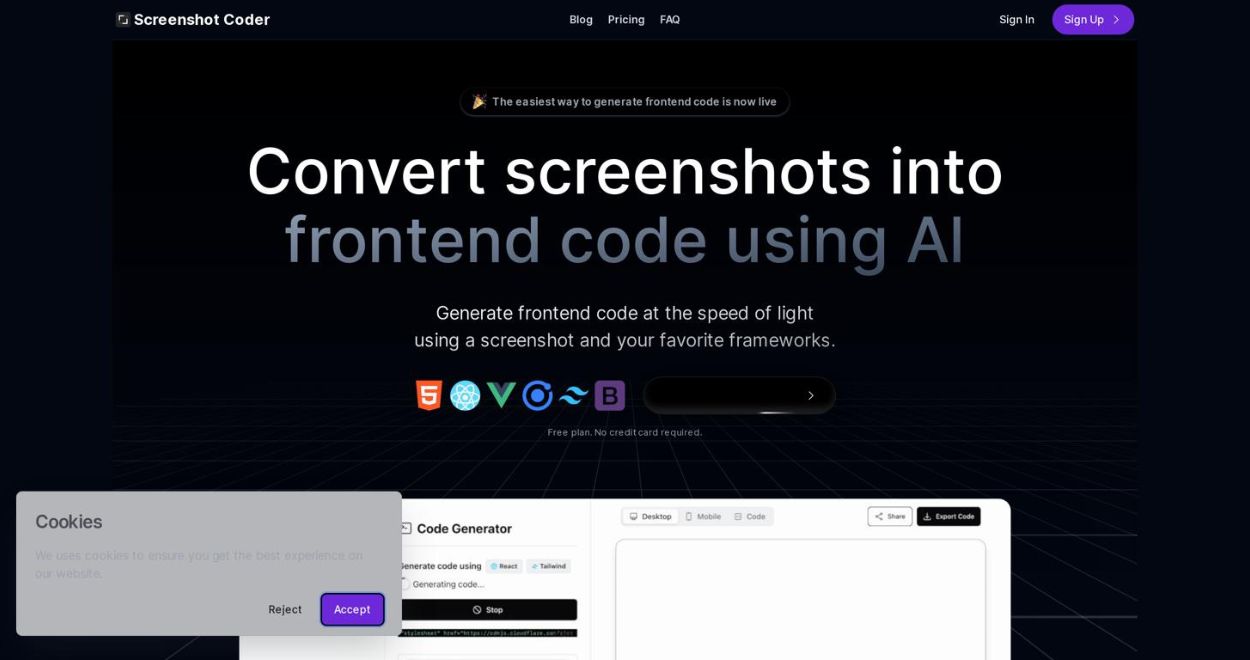
Screenshot Coder is an AI-powered tool designed to convert screenshots into functional frontend code.
It enables developers to transform designs captured in screenshots into written code quickly and efficiently, streamlining the process of creating frontend elements.
This tool supports various popular frameworks and CSS libraries, including React, Vue, Ionic, Tailwind, and Bootstrap.
By inputting a screenshot, Screenshot Coder generates the corresponding frontend code based on the user’s preferred framework.
The main advantage of Screenshot Coder is its ability to reduce the time spent on coding by making the generation of frontend elements visually intuitive and straightforward.
Users can start with a free plan and upgrade if they find the service beneficial for their development process.
Additionally, the tool provides frequent updates and showcases of its code generation capabilities.
Hire Top 3% remote talent with KOVIL.ai
Access our extensive Al and Software Development talent pool, featuringprofessionals with expertise in over 100 skill sets
AI / ML
Software
Data
Domains
Resources




Ready to get started?
Let's jump onto a discovery call to understand your AI and Software Development talent needs, book a call with us!
Access the top 1% of Indian Talent
- Managed Services and Products
- Flexibility and Adaptability
- Competitive Advantage

Ajay Rathod
2000.00 /Month

Anita M
4000.00 /Month

Dev Sharma
1800.00 /Month

Isha Mehta
2500.00 /Month

Nitin Jain
3000.00 /Month

Ravi Das
2000.00 /Month

Ria Shah
1800.00 /Month

Rohan Prabhu
1800.00 /Month